- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Common classes for all controls
- cfgr-ctrl
- cfgrctrl-disabled
Label
div.cfgr-label
div.cfgrctrl-innerlabel
Buttons
- Button
- Checkout Button
- Share Button
- Wizard navigator button
button.cfgr-btn.cfgr-checkoutbtn.cfgr-sharebtn.cfgr-wizardbtn.cfgrctrl-pressed
div.cfgrctrl-innerlabel
Your title goes here
The inner structure of an upload button differs a little.
Textbox
div.cfgr-textbox
label.cfgrctrl-caption
input.cfgrctrl-field.cfgrctrl-input
Your title goes here
The input element is a textarea for multiline textboxes
Checkbox & Radiobutton
- Checkbox
- Radiobutton
div.cfgr-checkbox.cfgr-radiobutton.cfgrctrl-pressed
label.cfgrctrl-caption
div.input-wrapper
input.cfgrctrl-input.cfgrctrl-field:checked:disabled
label.custom-bckgr
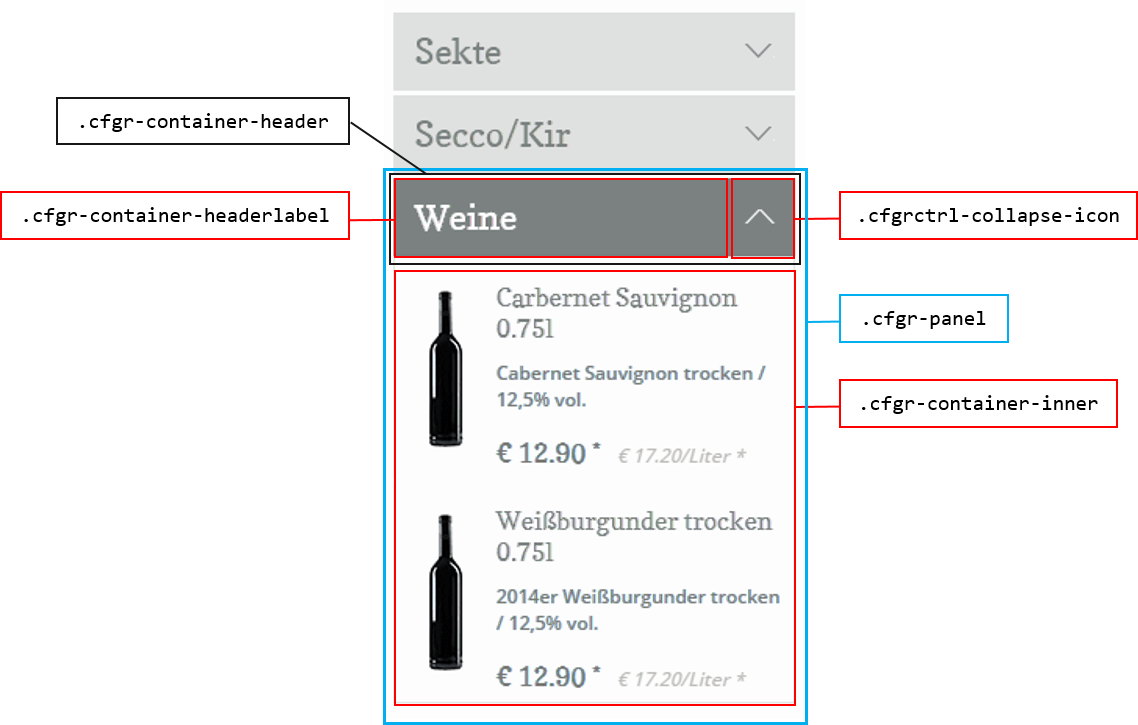
Panel, Layer & Wizard Page
- Panel
- Layer
- Wizard Page
div.cfgr-container.cfgr-panel.cfgr-layer.cfgr-wizardpage.cfgrctrl-withheader.cfgrctrl-collapsible.cfgrctrl-expanded.cfgrctrl-collapsed
div.cfgr-container-header
label.cfgr-container-headerlabel
div.cfgrctrl-collapse-icon
div.cfgr-container-inner
Child controls
 click to expand
click to expand
Wizard & Wizard Navigator
- Wizard
- Wizard navigator
div.cfgr-container.cfgr-panel.cfgr-wizard.cfgr-wizardnavigator
div.cfgr-container-inner
Wizard page Wizard navigator button
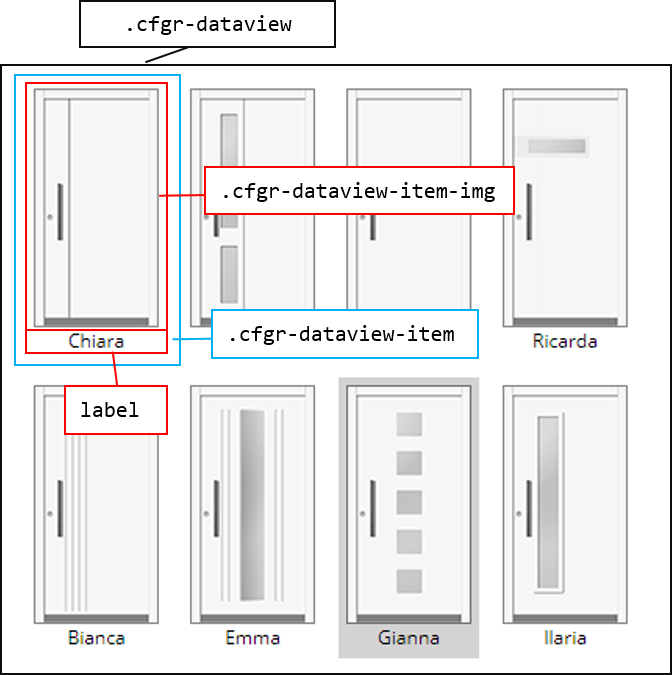
Dataview
Info
The divs for the image (".cfgr-dataview-item-img") and label are not there when using a custom layout with your dataview.
div.cfgr-panel.cfgr-dataview
div.cfgr-dataview-view
div.cfgr-dataview-item.cfgrctrl-hover.cfgrctrl-selected
div.cfgr-dataview-item-img
label
 click to expand
click to expand
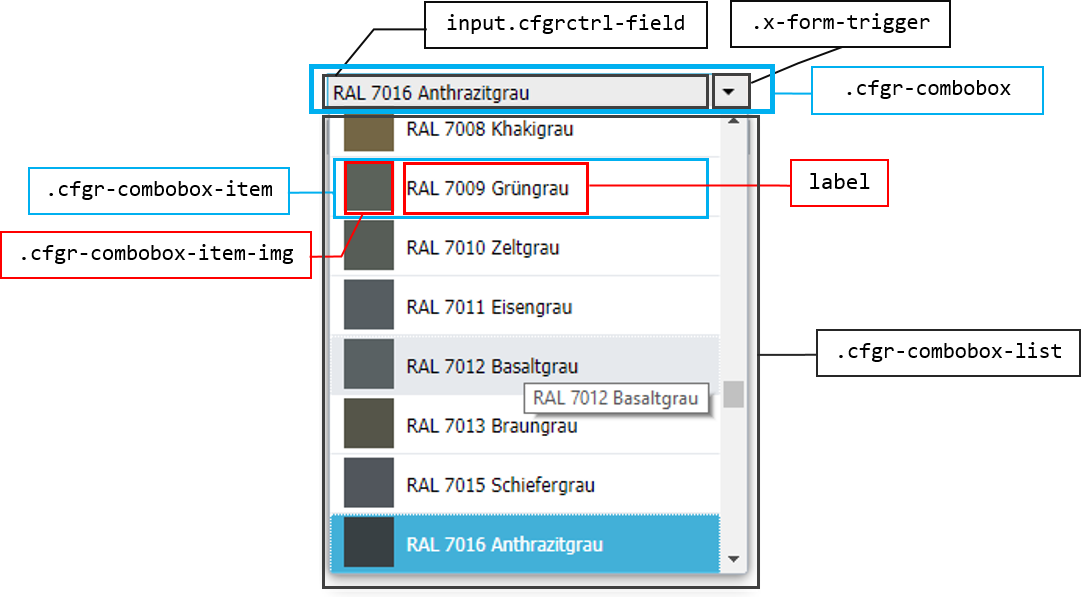
Combobox
div.cfgr-combobox
label.cfgrctrl-caption
div.input-wrapper
div.x-form-item
div.x-form-item-body
div.x-form-trigger-wrap
div.x-form-text-wrap
input.cfgrctrl-field
div.x-form-trigger
div.cfgr-combobox-list
div.cfgr-combobox-list-list-ct
ul.x-list-plain
div.cfgr-combobox-item.cfgrctrl-hover.cfgrctrl-selected
label
div.cfgr-combobox-item-img
 click to expand
click to expand
Your title goes here
The inner structure of
div.cfgr-combobox-item may vary depending on the value of the comboboxs Layout property.Your title goes here
The
div.x-form-trigger is hidden in most themes since they implement the "drop down icon" using CSS after & before pseudo selectors.Graphicview
div.cfgr-graphicview
svg
External content
- External content
- ShapeDiver 3d
div.cfgr-externalcontent.cfgr-shapediver3d
iframe.cfgr-iframe
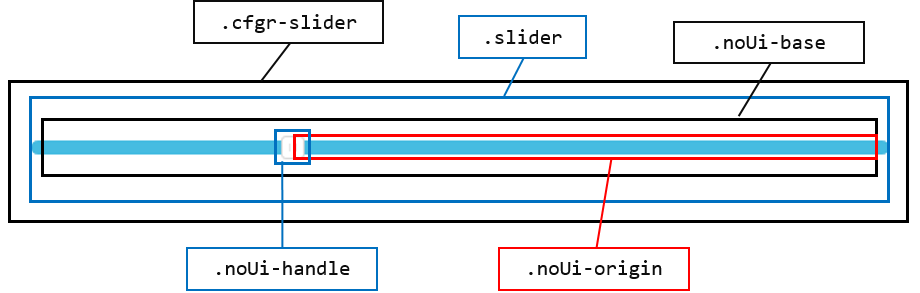
Slider
div.cfgr-slider
div.slider
div.noUi-base
div.noUi-origin
div.noUi-handle
 click to expand
click to expand
Viewer 3d
div.cfgr-viewer3d
canvas
div.viewer-load-mask
div.viewer-load-mask-icon
div.viewer-load-mask-text
div.viewer-error-text
span
span.viewer-error-text-hide-icon
Augemented reality layer
The viewers augmented reality layer is implemented in the "cfgr parent" control, to ensure that the layer is shown across the whole configurator an not only above the viewer control.
The layer still consists of viewer CSS classes and can be adapted accordingly.
div.viewer-ar-layer
div.viewer-ar-layer-content-panel
div.viewer-ar-layer-exit-icon
div.viewer-ar-layer-qr-code
span.viewer-ar-layer-sub-title
span.viewer-ar-layer-description
a.viewer-ar-layer-link
Was this article helpful?





