- Print
- DarkLight
General
You can allow users of your configurator to upload files. These files will be permanently linked to the current configuration and can be accessed in Hive or Custom Code and viewed in the Configuration Insights.
Files that are uploaded into a configuration are called "Configuration Files" or CfgnFiles for short.
They can either be uploaded with Signals & Slots (SigSlos) or with Custom Code.
File Upload with SigSlos
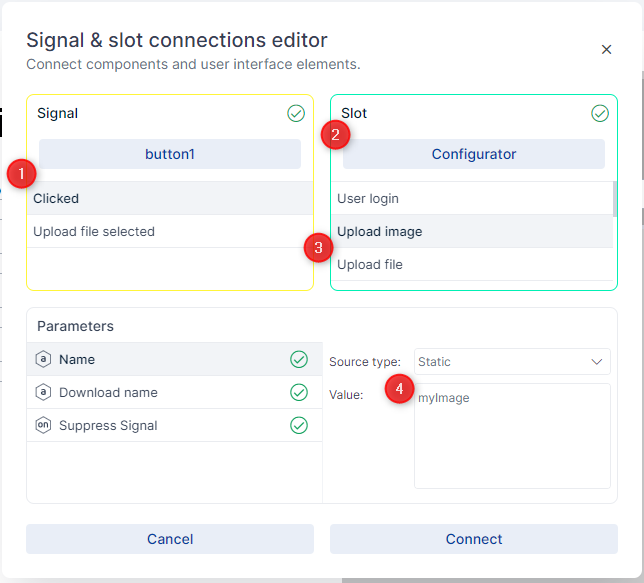
Uploading a file is very easy to achieve:

- Select any
Signal. E.g.Clickedof aButton - As slot choose
Configuratorwhich is the top-most element of the controls - Select one of the Upload slots
Upload image: Only images are allowed. Unsupported formats will not be uploadedUpload file: Any file can be uploaded
- Enter a unique name for your file
- [Optional] Enter a
Download name, which will be the filename when someone downloads the file
Afterwards you can test it right away in the Preview of your configurator.
- Upload an image with the button
- Open the watches on the right
- Enter
Configuration.getImage("myImage")myImagehas to be name you entered in the SigSloNameparameter
- Afterwards you should see an JSON object below with the
Urland some metadata (width, height, etc.)
Using files in Hive
Hive provides two functions to retrieve the uploaded file:
configuration.getImage("myImage")configuration.getFile("myFile")
If no file has been uploaded yet (or there is none with that name) Empty will be returned. Therefore it's required to do an empty check before accessing properties like the url.
var myImage = configuration.getImage("myImage");
if myImage is empty then
"url empty"
else
myImage.url
end
The file object returned by getFile() and getImage() has the following properties:
DisplayNameis the display (or "download") name that you specify when uploading the fileSizeholds the file size in bytesExtensionholds the file extension as text (e.g.jpg)Urlholds the URL of the file
Files returned by getImage() have an additional Image property that contains a Hive image.
If you upload a file as an image, then you can only access it with the getImage function.
Trying to access an image with getFile will result in an error (and vice versa).
If you upload a file with the name myFile then getFile("MyFile") will not return it.
You must use the exact same name: getFile("myfile")
File Upload with Custom Code
Custom code allows you to upload programmatically created files like screenshots from a 2D or 3D preview, datasheets or similar.
The available functions can be found under the namespace CfgnFiles.
All functions can be awaited and will directly return the url of the uploaded file.
Besides that, files are also available in Hive as explained in the previous chapters.
Example - Upload screenshot
const uploadResult = await CfgnFiles.uploadImages({
screenshotTopView: { file: myScreenshotFile, displayName: 'top-view-2024-09-16' },
});
if (uploadResult.success) {
console.log(uploadResult.urls.screenshotTopView);
}
Example - Upload dummy file
await CfgnFiles.uploadFiles({
fileText: {
file: new File(['Lorem ipsum'], 'dummy.txt'),
},
});
Creating PDF files
With the function CfgnFiles.createPdfFromHtml() you can create a PDF file from any HTML string.
For details on how to create the HTML see: Create PDF from HTML content
Example - Create PDF from HTML
const resultUrl = await CfgnFiles.createPdfFromHtml(
'bomPdf',
'<html><body>Hello world content</body></html>',
'cfgr-bom-' + Date.now(),
{ displayHeaderFooter: true, headerTemplate: '<html><body>My Header</body></html>' }
);
console.log('url is: ', resultUrl);
Example - Create PDF from asset
The latest and suggested way of creating a PDF is based on a Pdf asset. You can configure the PDF in the asset editor and pass flexible context data to the final PDF creation method.
const context = {
"company": {
"logo": "MyFolder.MyFinalLogo"
}
};
const resultUrl = await CfgnFiles.createPdfFromAsset(
'MyBundle',
'MyFolder.MyPdfAsset',
context,
'MyCfgnFileName',
'MyCfgnFileDisplayName'}
);
console.log('url is: ', resultUrl);
Configuration Insights
Insights are only available for published or staged configurators.
Configurations of a preview can't be found under Configuration Insights.
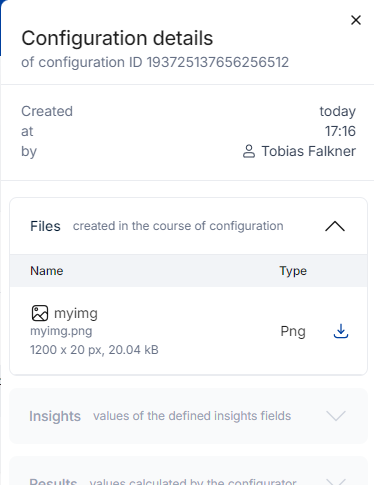
All the uploaded files of a configuration are permanently stored and can be viewed in the Configuration Insights afterwards.
To view them, simply open the Configuration details of a Configuration and expand the Files section.