- Print
- DarkLight
Tooltips can be set for most of the controls in the configurator editor to provide additional information to the user.
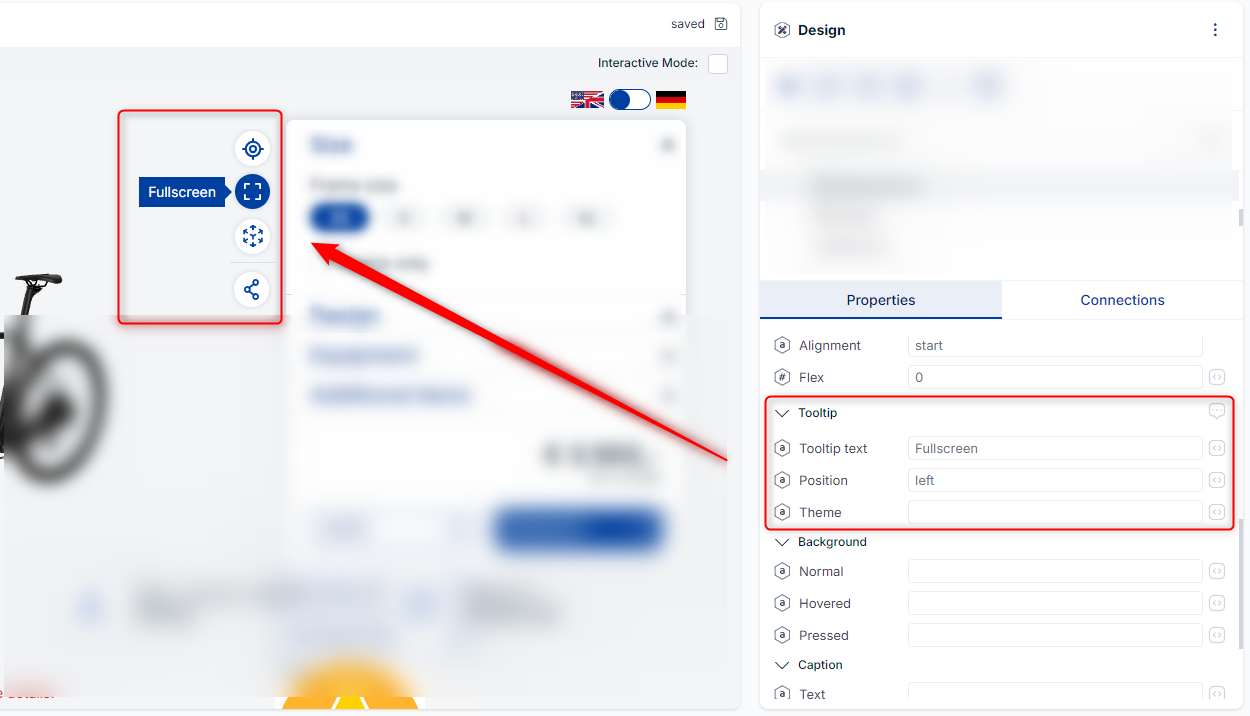
To get started, simply create a control like a Button, go to Properties > Tooltip > Tooltip text and enter your value.
Afterwards you instantly can see your tooltip, when hovering over the control.

General tooltip properties
Under the top-most control Configurator you can find some general settings which will be applied to every tooltip. (e.g. don't show the arrow which is pointing at the target control).
Other properties can also be set with Custom Code:
CtrlUtils.Tooltips.updateGeneralProperties({ trigger: 'click' });
Property "Touch hold behavior"
By default the tooltips have a basic support for touch devices, by holding the control.
It's recommended to show the tooltip only after a brief amount of time, so that the user doesn't immediately see a tooltip when he just wants to press a button or similar.
Available options:
- Hold 0.1s: Touch and hold 100ms to show the tooltip
- Hold 0.5s: Touch and hold 500ms to show the tooltip
- Hold: Instantly show the tooltip (even when the user touches/clicks very fast)
- Disabled: Never show tooltips on touch
CSS styling and themes
In the CSS Styles tab of the User interface you can easily style your tooltips.
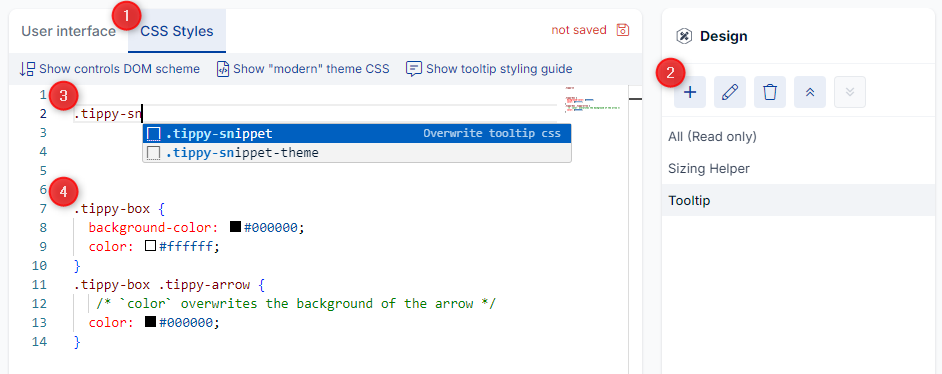
Quick start
- Go to the the
CSS Styleseditor - [Recommended] Create a dedicated module called
Tooltip - Enter
.tippy-snippetin the code editor to get a snippet-suggestion- Press Enter or Tab to insert the snippet
- Overwrite the colors or extend the CSS as needed

Themes (multiple tooltip styles)
If a configurator requires different designs of tooltips, it's also possible to add additional themes.
As a quick starting point we also provide the code snippet .tippy-snippet-theme for that.
- Insert the snippet
- Enter your theme name (e.g.
[data-theme~="light"]) - Enter the identical name
lightunder the propertyTooltip > Themeof your control
DOM structure and further styling
The tooltips we provide are based on tippy.js.
Please see the official docs of tippy.js for details about the structure and required CSS selectors.
Dataview control
It's also possible to add tooltips to the individual items of the Dataview.
If the entries are static or connected to a Table Component a field/column named itemTooltip is required in the property Entries.
For details see Dataview - Connect data.
SigSlo restriction
If a Table Component is connected by a SigSlo it's not possible to map a tooltip.
However, it's possible by using Hive in controls for the property Entries as explained above.
In general this is also the recommended way, as the SigSlo may be phased out in the future.
For Record Components the mapping is possible and can be chosen in the SigSlo dialog.
Custom code
With Custom code you can get full access to the tippy.js instances of existing tooltips and also create new ones.
Simply retrieve a control with one of the functions under CtrlUtils and
Besides that, general functions can be found under the namespace CtrlUtils.Tooltips.
// Set custom content/text
const btn = CtrlUtils.getButton(CtrlNames.button1)!;
btn.setTooltipContent('My <b>new</b> content!');
// Change `placement` and add custom `onShow` function
const btn = CtrlUtils.getButton(CtrlNames.button1)!;
const btnTooltip = btn.getTooltip();
btnTooltip.setProps({
placement: 'right',
onShow: function () {
console.log('onShow');
},
});
See the official docs of tippy.js for a full list of all the available properties and the API in general.
FAQ
How can I change text dynamically (e.g. for i18n)
The text property of tooltips allows Hive in controls.
Simply click the icon next to the property and enter your Hive rule which outputs your translated text.
Why can't I set a specific property in the editor which exists for tippy.js
The main intention was to keep it as simple as possible and that the editor doesn't get cluttered with rarely used properties.
With Custom code we also provide full control over the general settings and individual instances of tippy.js, so you can customize it in any possible way.
Feel free to contact us, if you still think that additional properties would be helpful.


