- Print
- DarkLight
CustomJS is fully replaced by Custom Code.
If you're starting a new project please use Custom Code as it provides a far better experience when extending our configurators.
With custom JS, which is short for custom JavaScript, you can extend your configurators capabilities in many ways. It allows you to write JavaScript (or TypeScript) which then runs in your configurator.
The following are just a few examples of the countless possibilities which open up with this feature:
- Extend functionalities for existing components and controls (see custom JS utils)
- Extend functionalities for the viewer control (see 3d viewer)
- Add new controls like a date time picker etc.
- Fetch data from external services like real-time prices calculated on your servers or real-time inventory from your CMS etc.
- Send live analytics to external services like Google Tag Manager etc.
How to get started
1. Prepare your configurator
It is important that you use the exact same names that we're using in this guide when you create your components etc.
- Create a new configurator if you don't already have one.
Preferably use one of our templates which mentions "custom JS" in its name or description. - See if your configurator has a component
CustomJSCmps.
If yes: You can skip the following steps and go to the next section. - Create a value component named
CustomJSCmpsand paste the following into the rule of the component:
See What is the CustomJSCmps component down below for some more details.// In this component, you have to tell the server which components you're // accessing (reading or writing to) in your custom JS. // // By default the server only sends the result value of the listed components to // the client. If more data like the list of all records etc. is needed, a "+" // needs to be prepended to the name. // Examples for how to use this. Replace with real cmp names... [ #DefaultView.Name, // Retrieve all records of a component "+" + #MyRecords.Name ] // Why do we need this? // // In published configurators, the server optimizes the used network bandwidth // and only sends information about components to the client when actually // needed. // // Since the server has no way of knowing which components are used in custom JS, // we need to give him this information manually here so that he can optimize // properly.
2. Setup a TypeScript or JavaScript project
Theoretically you can upload any .js file to your configurator.
However, we provide a starter project which comes with our recommended configuration (build tools, config, pre-installed packages etc.) and gives you everything you need to get started quickly.
All of the following assumes that you have a current version of Node.js & npm (or some equivalent) installed on your computer.
- Open a terminal (e.g. command line in windows) in the folder where you'd like your code to reside
- Run
npm create @combeenation/custom-ts@latest
This will create a starter project using TypeScript. If you prefer to write your code in JavaScript, see this section further down below.
How to use it
Where to start writing code
The main starting point is usually the callback to CfgrUtils.onCfgrReady within src/index.ts in which you have the guarantee that you can safely access all components & controls.
You can either write all your JavaScript logic within this function or spread it over as many functions/modules/files as you like.
Always ensure that you only access components & controls after the callback to CfgrUtils.onCfgrReady was called. Otherwise there is no guarantee that all components and controls are fully bootstrapped and you'll run into undefined behavior.
How to run & debug during development
There are 2 ways to run & debug your application during development:
- Debugging in Chrome dev tools:
- Run
npm run dev - Open the preview of your configurator draft and append the URI parameter
&localcts=true- Use
&localcjs=truewhen working with the JavaScript starter
- Use
- Debug in browser dev tools (
F12)
- Run
- Debugging in VS Code (this only works with the TypeScript starter):
- Open the view "Run and debug" in VSCode & select "Start dev" in dropdown at the top (this is only needed once).
- Press F5 to start debugging. This will automatically open a new Chrome window and run
npm run devin the background. - Open the preview of your configurator draft and append the URI parameter
&localcts=true. - Debug directly in VSCode.
The steps above won't persist your custom JS in the configurator but will load it from the hard drive of your computer.
If you'd like to share the configurator with someone else or want to publish it, you always have to upload your custom JS to the CustomJS component as explained in how to upload custom JS to the configurator.
How to upload custom JS to the configurator
Uploading your custom JS to the configurator is always required when you want to share your configurator with someone else or want to publish it.
- Run
npm run buildin your custom JS project on your computer - Open the configurator editor of your draft and expand "Custom Code" in the header bar
- Upload or replace the script with the newly built file in your project folder under
dist/cfgr.js
How to access components & controls
The custom JS utils package is a set of helper functions which simplify the interaction between custom JS and your configurator.
Besides others, it allows you to read values from components, write new input values to them and interact with the controls in your configurator.
See the utils API documentation for more details on how to use them.
The custom JS utils come pre-installed with our TypeScript or JavaScript start projects.
You can also install them manually using npm install @combeenation/custom-js-utils.
How to interact with the 3d viewer
Combeenation has built it's own 3d viewer, which is used in the 3d viewer control.
If the functionality of this 3d viewer control and its SigSlos is not sufficient, it can be extended in custom JS using the API of the 3d viewer package itself.
See 3d viewer control with custom JS for more details.
What is the CustomJSCmps component
In this component, you have to tell the server which components you're accessing (reading or writing to) in your custom JS.
You'll get a warning in the configurator preview if you access components which are not listed here. Always ensure that you list all required components as published configurators will fail silently if components are missing.
See this section above for an example of how the content of this component has to look like.
How to setup a JavaScript project
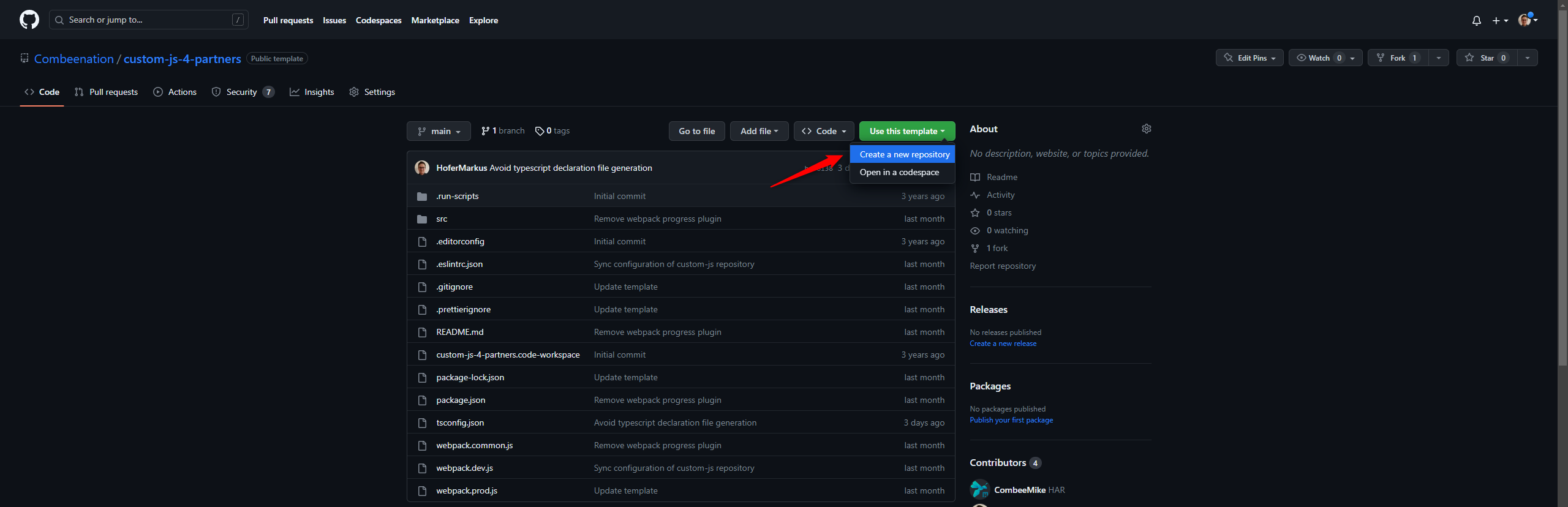
- Navigate to https://github.com/Combeenation/custom-js-template
- Click "Use this template" and "Create a new repository" to do so:

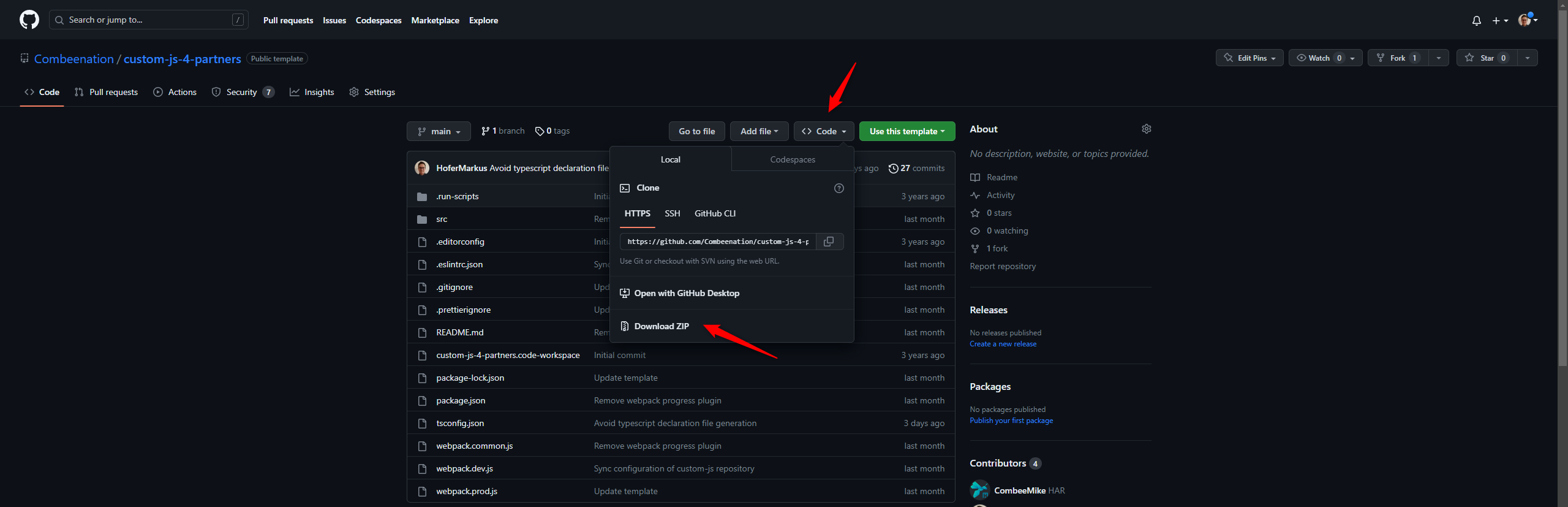
If you don't have a GitHub account or if you want to use a different or no source code management tool at all, you can also just download the code as a zip-file:

Ensure that you have prepared your configurator and see how to use it for some info on how to proceed.





